WordPressでブログを開設したけど、有料テーマって必要なのかな?
実際にブログテーマを使っている人の本音レビューと、実際のメリットデメリットが知りたい!
AFFINGER6(アフィンガー)が人気みたいだけど、実際のところどうなんだろう?

今回は、こんなギモンにお答えしていきます!
ブログを立ち上げ時に、レンタルサーバーの契約期間分の料金をすでに支払っているので、なるべくならコストを抑えてブログ運営したいと考えますよね。
でもブログで稼いでいる人が、ほとんどといっていいほど有料のブログテーマを導入しているのを見ると、
「自分も入れた方がいいのかな。無料テーマじゃダメなのかな」
と考えるかもしれません。
私も同じように迷い、さまざまな有料テーマを調べて検討しました。
結論を先に言ってしまうと、「本気でブログを収益化させたい!」とお考えの方は早い段階からAFFINGER6(アフィンガー)を導入するのを強くおすすめします。
なぜなら、WordPressの有料テーマは多数ありますが、その中でもAFFINGER6(アフィンガー)は、『稼ぐ』に特化したテーマだからです。
具体的には、
- SEO対策に強い
- デザインの幅が広がるので同じ作業量でもより目を惹くデザイン(=読んでもらいやすいブログ)にできる
という特徴があります。
実際に私は、2022年の7月から無料テーマでブログを始めて、2022年の12月からAFFINGER6(アフィンガー)を導入しました!
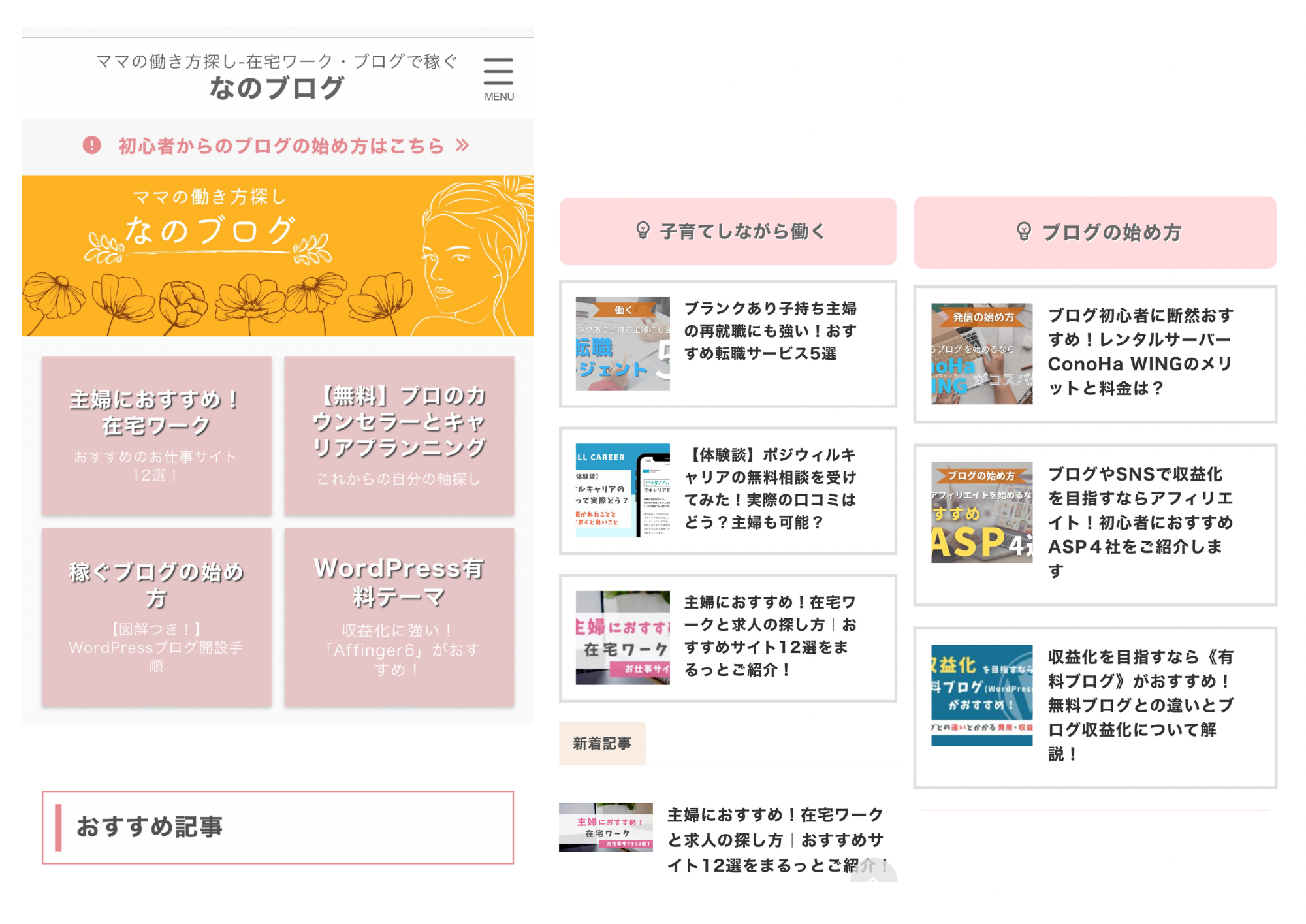
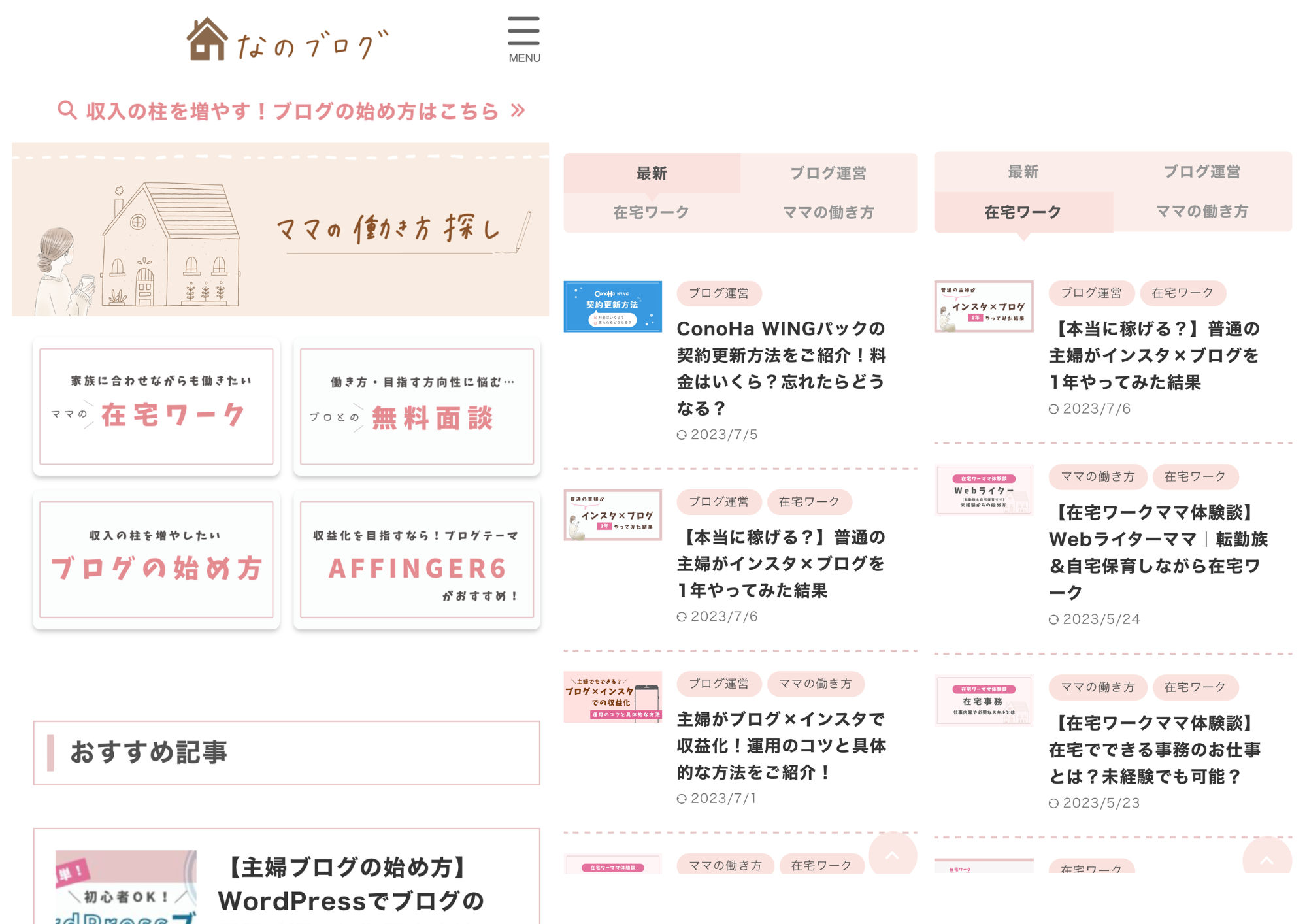
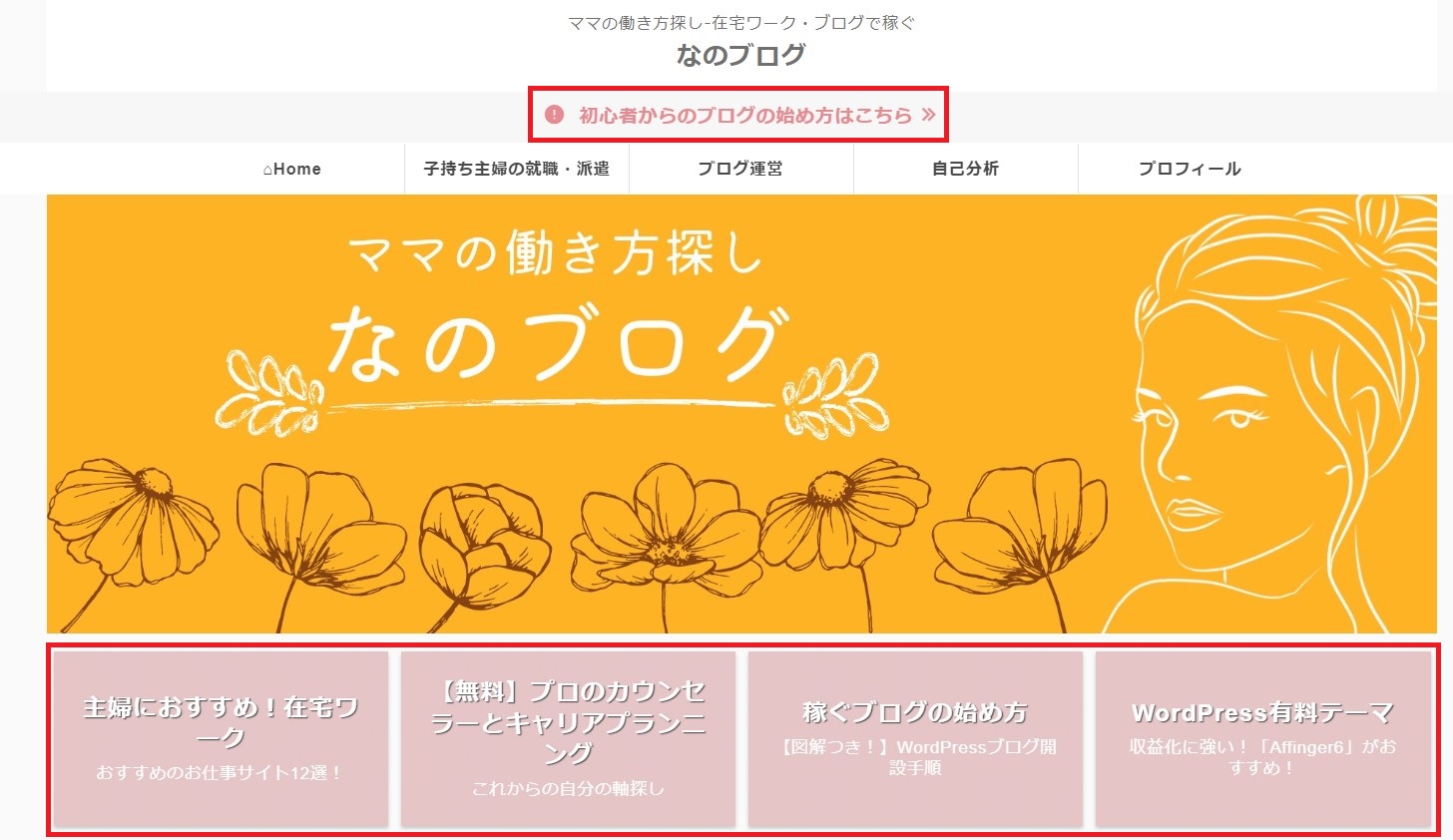
まずブログトップページのデザイン性が大きく変わり、読んでもらいたい記事を一目でわかる位置に配置できたことは大きな改良になったと感じています。

一度ひととおり設定してからも、ちょこちょこ自分好みにデザインを変更しています。

だいぶ雰囲気が変わりましたよね。
有料テーマにしたことで、カスタマイズの幅が広がり、完全未経験の私でも自分好みに近づけられるようになりました◎
さらに、読みたい記事に出会いやすいブログを自分で作っていけるのもポイント。
記事更新をしたら、それが収益記事であればトップページのクリックしやすい場所に配置できるのです!
見に来て下さる方にとっても、どこを見れば自分が見たい記事にたどり着けるのかがわかりやすくなったなという印象です。
AFFINGER(アフィンガー)を導入してから、2か月後の2月のインスタ・ブログの収益額は75,000円を超えました!
単純にブログテーマを無料テーマからAFFINGERに変えただけでの収益結果ではないですが、見やすくなったことで読んでみようと見に来てくださったり、ブログ記事を参考に実際に行動してくださる方が増えた結果だと思います。

まだまだデザインのカスタマイズ途中ではあるけど、ブログデザインのベースが上がったことで以前よりも自分のブログをSNSにシェアするのに躊躇しなくなったかな!
ただ、AFFINGERを入れたこと自体でおおきく好転しましたが、実際、ブログ開設5か月後のテーマ変更は大変でした・・・
記事をすで7記事程書いていたので、記事の修正作業などが発生してしまいました(泣)
ですので、ブログで本気で早く稼ぎたいなら「AFFINGER6」をはじめから選んでおいて間違いない、と今では思っています。
本記事の内容は、以下のとおりです。
この記事を読んでわかること
- AFFINGER6を使ってみての実際のレビュ―
- AFFINGER6のメリット(できること)・デメリット
- AFFINGER6の導入方法3ステップ【購入者特典つき】
この記事では、私のリアルな体験談と合わせて、AFFINGERテーマの導入方法も解説していきます。
読みながら、ぜひ一緒に導入も終わらせちゃいましょう!
私のブログ記事内からご購入いただくと【なの特典】として、一連の流れでアフィンガーのカスタマイズ設定ができる手順解説記事が付いてきます♪
【内容】
\2記事に渡って解説しています/
・AFFINGER6初期設定の手順
・トップページカスタマイズ手順
実際の設定画面のスクショ付き!
これらを見れば、ブログデザインのベースを整えることが可能です^^
もちろん、手順を見ながらお好きにカスタマイズも可能!
ご購入後、アフィンガーDLページにて特典記事がダウンロードいただけます◎
\稼ぐブログならAFFINGER/
これからブログを開設するよ!という方は、こちらでWordPressブログの開設方法を解説しています。
WordPressブログの開設はさくっとできますので記事を見ながら進めていってくださいね!
〉〉【図解付き】WordPressブログの開設方法と初期設定
下の記事では、SWELLとAFFINGER6どちらも利用してみてのレビューをまとめています↓
【リアルな感想】はじめから完成度の高いブログを目指すなら、AFFINGERおすすめ!
冒頭でもお話ししたように、WordPressブログを開設して5ヵ月後に無料テーマからAFFINGER6に切り替えました!
もともと無料テーマはCocoonを使っていて、その使い勝手に不満は特にありませんでした。
が、デザイン性はどうしても自分で頑張らなきゃいけなくて、ブログ記事を書く時間を確保するのも「勝負」な子育て期間、デザインに時間をかけない方法を考えて「有料テーマのデザイン力」に頼ろう!と考えました(笑)
おそらく月額だったらもっと慎重になっていたかもしれませんが、ブログ有料テーマのほとんどが「買い切り」。
一度購入するだけでずっと使えるのならコスパ最強ってすぎますよね?有料テーマにすることは即決でした!
でも、「どの有料ブログテーマにするか」についてはなかなか悩みました泣
ここから、「私がアフィンガーを選んだ理由」についてお話ししていきます!
私がブログテーマにAFFINGERを選んだ理由
私が有料ブログテーマにアフィンガーを選んだ理由は大きく3つ!
AFFINGER5に決めた3つの理由
- 「稼ぐブログ」を本格的に始めたかったから
- SEOに強く、アフィリエイトに効果的な機能が豊富だったから
- ブログ運営の判断基準が「おしゃれデザイン < 収益化」と明確だったから
今、ブログテーマを有料テーマに変えようか迷っている方は、「デザイン性をアップさせたい」とお考えの方が多いと思います!
私自身、「稼ぐブログを作りたいけど、がちがちビジネスな感じのデザインは嫌だな」と思っていたので、正直『AFFINGER6=稼ぐに特化した有料テーマ』ってどうなんだろうと思っていました。
ですが、実際に多くの有名ブロガーの方が使っていたり、インスタで見かける稼いでいるブロガーさんの多くがアフィンガーでデザインも綺麗、申し分なく読みやすかったのでアフィンガーに決めました♪

それでも迷ったら、この人のブログ読みやすいな!って方の有料テーマにするのもありですね!
開設5か月後にテーマ変更!記事の修正に時間がかかった
いざAFFINGER6を購入して、なんとか導入してみたものの、その時はすでに6~8記事入っている状態だったので記事内の修正作業が発生してしまいました。

途中でブログテーマを変えると、互換性がないところがあってアフィリエイトのリンクなどが作動しないところが出てきてしまうのです・・・テーマ変更あるあるのようです泣
私ももれなく、修正作業に3日以上の作業時間を費やしました。(記事数がまだ少なかったのが幸い)
ですので、
・これからブログを始めたい!
・収益化したい!
・ブログをやっている方のように読みやすいブログを作りたい!
という方は、始めの段階でブログの有料テーマを導入しておくことをおすすめします。

有料ブログテーマはほとんどが買い切りなので、先に買ってもあとから買ってもコストは変わらないんだよね!
AFFINGERのデメリット
では、ここからはAFFINGERを実際に使ってみて、私が「これはデメリットだな~」と感じた点を挙げていきますね。
正直あんまりデメリットが思いつかなかったので絞り出すのに苦労しました(笑)
デメリット①:初期設定が比較的多い
これはAFFINGERに限らず、無料テーマ(Cocoon)でも言えることですが、ある程度デザインを整えるには初期設定が必要です。
有料テーマを購入&導入したからといって、すぐにデザイン性が爆上がりするわけではありません。
ただしAFFINGER6はユーザー数もかなり多く、検索して設定していけば形にはなっていくのでそれほど心配はないかなと思います♪
と検索すると、初期設定の手順を細かく解説してくれている無料コンテンツが多くヒットしますよ^^
初期設定を完了するまでは、手間はかかります。
ですが、無料テーマよりも使える機能は豊富になるのである程度初期設定が済めば、まとまりのあるブログにぐんと近づくはずです♪

私も分からない時は、ググってなんとかやってみています。
ユーザーが多いだけあって、無料で質の高い情報がたくさんあるのでとても助かっています。
デメリット②:デザインのバリエーションが多いので迷う
これは有料ブログテーマあるあるだと思いますが、バリエーションが広がるのでどれを使うか迷いやすくなります(笑)
迷いやすいカスタムポイント
- 配置:トップページで何を強調させるか
- 色:トップページのヘッダー・中央・右側のメニューの色など、記事内のタイトル・見出し・本文マーカーの色など
ブログを構築する上でいちばん悩んだのが、「色決め」
トップページのヘッダー部分だったり、おすすめ記事欄やブログ記事内のタイトル・見出し2・見出し3・・・
とそれぞれ色を決められるので、どういうイメージにするかをすごく迷いました。
「好きな色」基準で選んでいくとちぐはぐになったり、まとまりのあるイメージとはかけ離れてしまうことがあるので注意が必要です。

まとまった時間で決める、というよりも日をまたいで「やっぱこの色味がいいかな」となど何度も変更→保存→修正を繰り返して、今のイメージカラーになりました。
私はブログのカラーを決めるうえで、以下の無料サイトを参考にしたのご紹介しますね♪
これらの色で「自分のブログのイメージカラー」をまず選んでから、それに近い前後の色を使ってなるべく統一感のあるようなブログを意識して試行錯誤しました!
手間がかかるように感じますが、案外その時間も大事で、実際に手を動かしていくことで使い方がわかってきたり、まとまりのあるブログのテイストに仕上がっていくのでやって損はない作業かな、と感じています^^
「カスタマイズが必要なのか・・・めんどくさそう」と思う方も大丈夫!
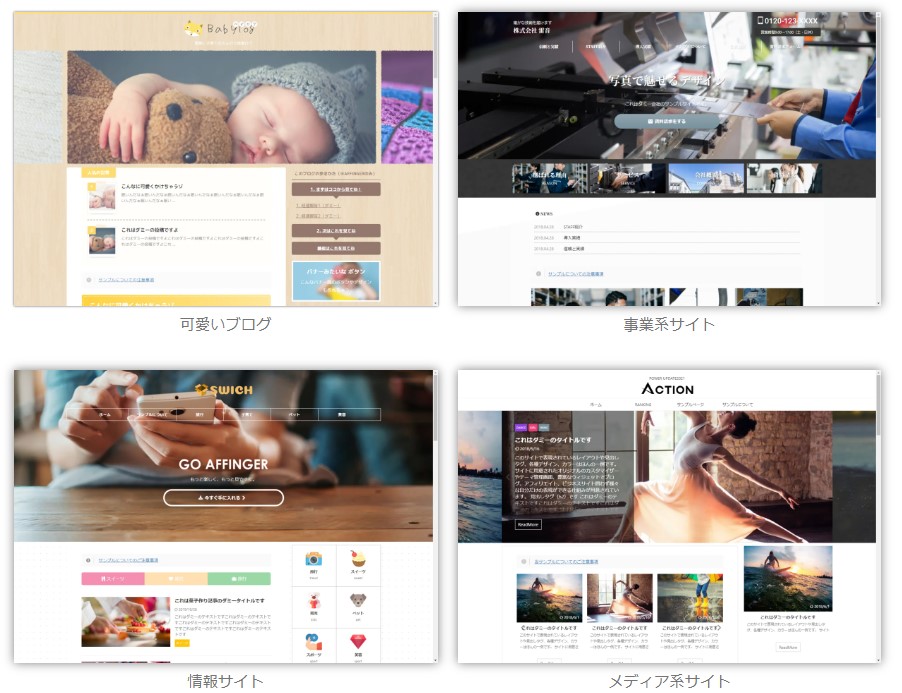
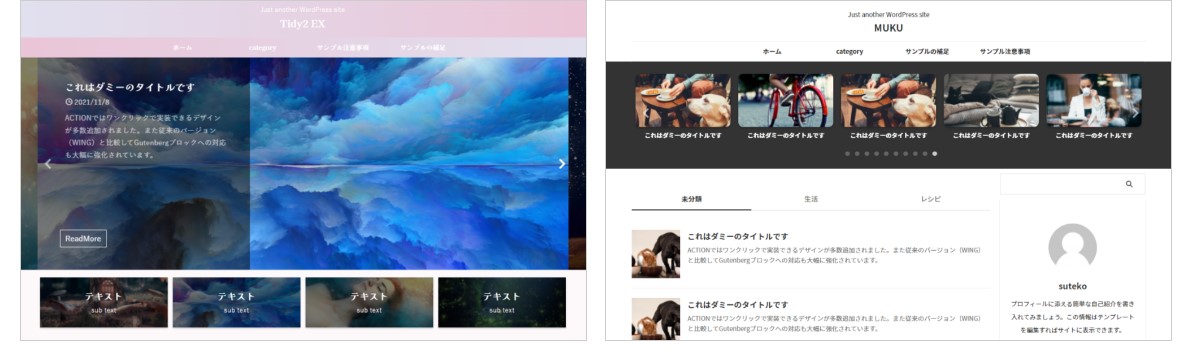
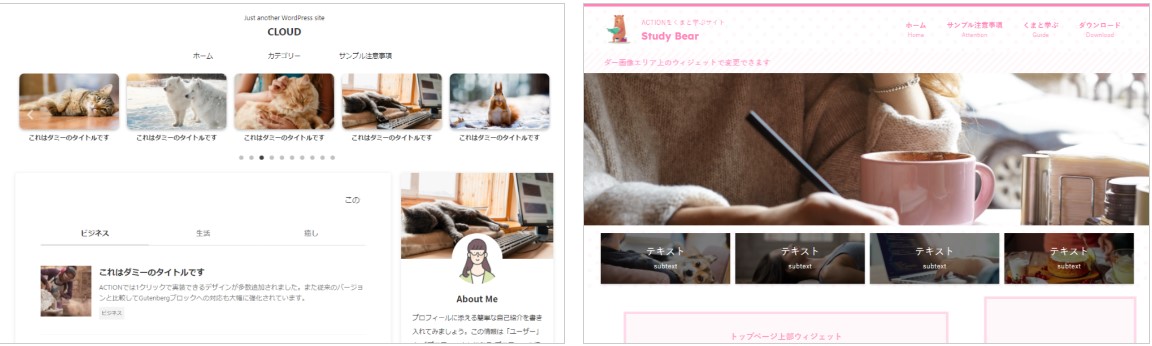
公式サイトからデザインテンプレートをダウンロードできるので、好みと近いものを選んでそのあとに少しずつカスタマイズでもいいですね!
色んなバリエーションがあるので、テンプレートを見てみたい方はこちらの公式サイトから覗いてみてください♪
稼ぐに特化したWordPressテーマ
AFFINGER6 14,800円(税込)
特典として、アフィンガーのカスタマイズ設定を一連の流れでできる手順解説記事を2記事プレゼント!
AFFINGERのメリット
ではここからは、アフィンガーならではのメリット(AFFINGERを選ぶべき理由)をあげていきます!
メリット①:ブログ収益化に超強い
AFFINGERがブログ収益化に強いといわれる理由は、以下の3点です。
AFFINGERが収益化に強い理由
- SEOに強い
- アフィリエイトに効果的な機能が充実している(光るボタンやバナー風ボタン・ランキング作成機能など)
- デザインサンプルが多いので垢抜けたデザインで読みやすいブログにできる
- SEOに強いので余計なプラグインが不要⇒表示速度を保って読者の離脱を防げる
プラグインを多くしてしまうと、サイトの表示スピードも遅くしてしまう原因になります。
ですのでSEOのためのプラグインを入れなくても、デフォルトでSEO対策がされているAFFINGERは優秀です。
また、サイトの表示スピードに加えて、サイト設計がしっかりしていると読んでもらいやすく「離脱」を防ぐこともできます。

初心者で難しいことはわからない・手間をかける時間がない方には、デフォルトでSEO対策をしっかりしてくれているアフィンガー、めちゃめちゃおすすめです!
メリット②:デザイン性に優れている
ボタンやボックス・リストなどなど、バリエーション豊富なデザインで、ブログの見え方を大きく底上げすることができます。


カスタマイズに不安な方は、デザインテンプレートの導入も可能です!


スタイリッシュなデザインから、可愛らしいデザインも♪
AFFINGERなら満足のいくおしゃれなデザインにできますね!
私のブログでもアフィンガーを導入したことでデザイン性が上がったと実感しています♪



①ヘッダー下の「お知らせ欄」に収益記事を挿入することができる→ワンクリックで読んでもらえる導線づくりが可能。
②ヘッダーカード部分にも収益記事を配置できる→読者の悩みに合わせて記事が選べる
③おすすめ記事やカテゴリ別記事も自分で作成して配置することが可能。
そんなの自分にはできない・・・と思うかもしれませんが、必殺!ググりの技←で設定手順の無料情報もたくさんあります♪
私の検索方法をお伝えしますね♡
【検索方法】
「アフィンガー トップページ 初期設定」で検索→画像で検索→自分の好みのデザインの設定手順を解説しているページを見つける
ブログをやってると検索力が身に付くので、無料でいい情報を見つけるのも上手になってきます^^いいおまけですよね(笑)
私のブログ記事内からご購入いただくと【なの特典】として、一連の流れでアフィンガーのカスタマイズ設定ができる手順解説記事が付いてきます♪
【内容】
\2記事に渡って解説しています/
・AFFINGER6初期設定の手順
・トップページカスタマイズ手順
実際の設定画面のスクショ付き!
これらを見れば、ブログデザインのベースを整えることが可能です^^
もちろん、手順を見ながらお好きにカスタマイズも可能!
ご購入後、アフィンガーDLページにて特典記事がダウンロードいただけます◎
\稼ぐブログならAFFINGER/
AFFINGERではこんなこともできますよ♪
- 光るボタン
- リスト
シンプルなものから↓
- サンプル
- サンプル
- サンプル
マイボックス(囲い枠)などと組み合わせて、下のようなまとめリストなども作成可能です♪
ポイント
- サンプル
- サンプル
- サンプル
- 吹き出し

サンプルです。
サンプルです。

吹き出しはこのように、アイコンに動きを付けることも可能ですよ^^
他にも、どんなデザインがあるのか気になる方は、こちらの『公式ページ』で解説されているので見てみてください♪
メリット③:複数のサイトで使用可能
有料テーマブログの「AFFINGER6」の詳細はこんな感じです!
| ブログテーマ名 | ACTION(AFFINGER6) | 補足事項↓ |
| 制作会社 | 株式会社オンスピード | - |
| 料金 | 14,800円(税込) | ※1回買い切り |
| 収益化の強さ | ◎ | SEO内部対策・アフィリエイト機能充実 |
| カスタマイズ性 | ◎ | カラー・吹き出し・見出しなどカスタマイズ自在 |
| デザインテンプレート | ◎ | デザイン済みのテンプレートあり |
| 複数サイト使用可否 | ◎ | 複数サイトでの使用OK |
14,800円(税込)とコストはかかりますが、正直コスパはかなり高いです!
というのも、これは1年ごとの更新ではなく、1回買い切りの価格だからです。

1回買ってしまえばずーっとこのデザイン機能とSEO対策の高いテーマが使えるってことを考えると、コスパの良さがわかるよね◎
それに、1回の購入でご自身の複数のサイトで使用が可能!
収益を出してるブロガーの方がこぞって有料ブログテーマを導入している理由がわかります。
AFFINGERの導入方法3ステップ
ここまではアフィンガーを使ってみてのレビュー等をご紹介してきました。
「アフィンガーを導入したい!」とお考えの方に、ここからはAFFINGER6の導入手順を3ステップで解説していきます◎
アフィンガー導入3ステップ
- AFFINGER6の購入
- AFFINGER6のダウンロード
- WordPressにアップロードして有効化
STEP①:AFFINGERを購入する
1.まずはAFFINGER6の購入ページにアクセスします。
2.下のような画面が出てきたら、下の方にスクロールをして「今すぐ手に入れる」ボタンを探します。


3.「今すぐ手に入れる」をクリックしましょう。
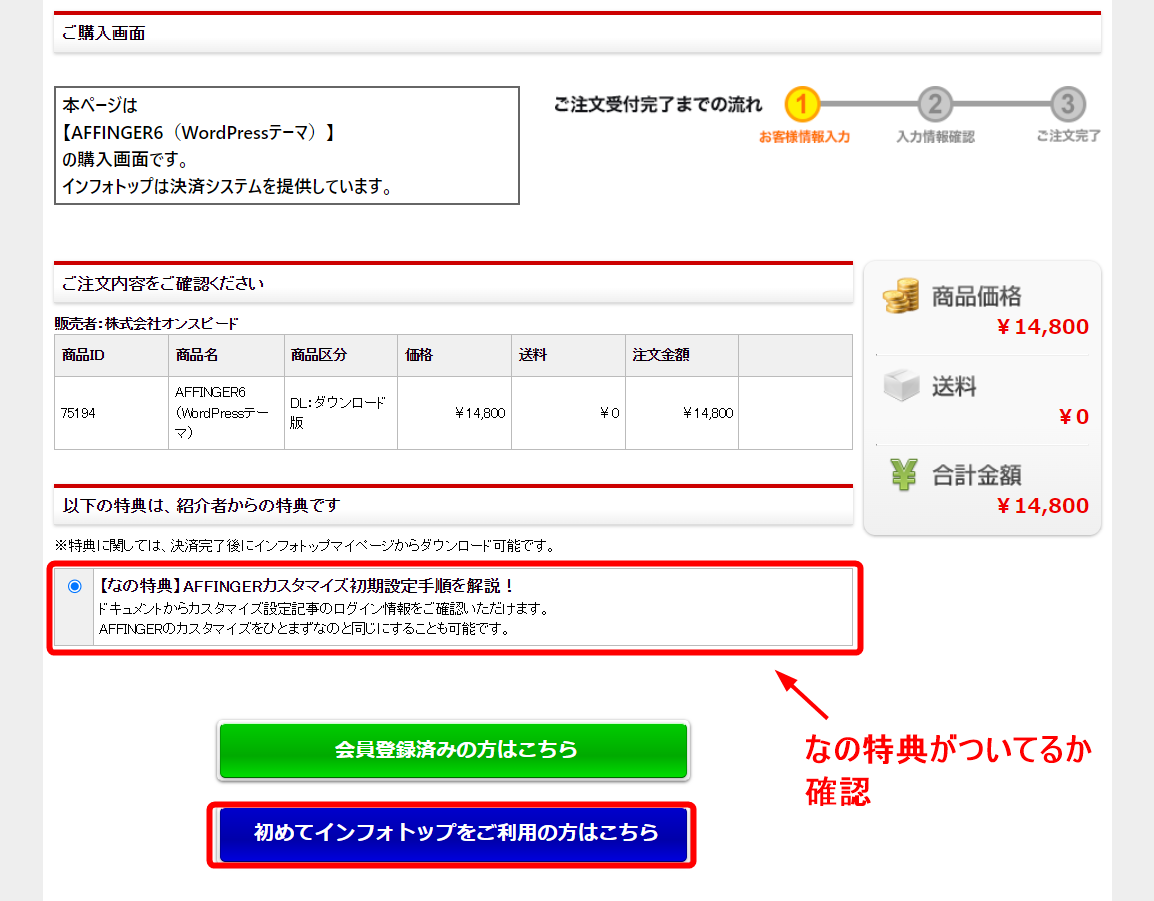
4.下のように購入画面が出てきたら、【なの特典】がついていることを確認してから「初めてのインフォトップをご利用の方はこちら」をクリック。

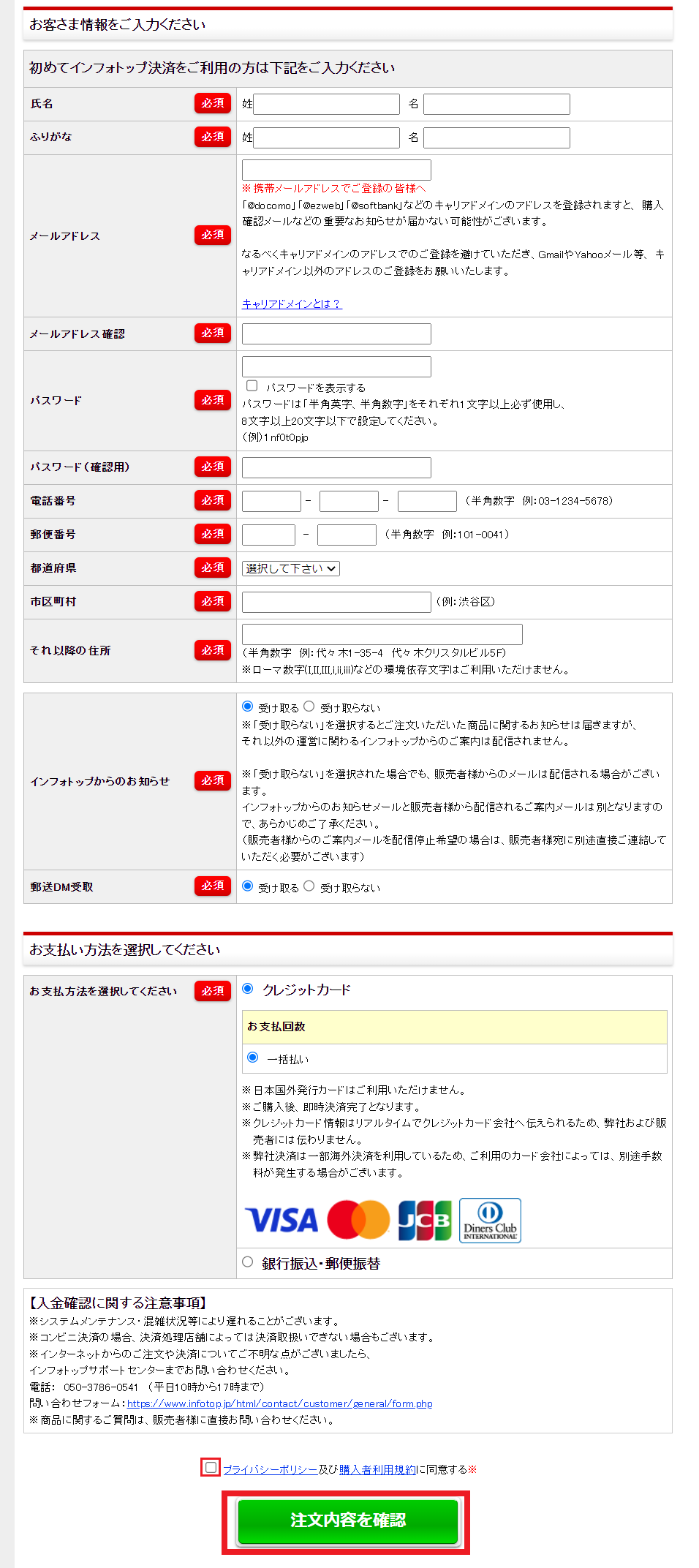
5.アカウント登録をしていきます。必要事項をご入力ください。
最後にチェックボックスに✔を入れて、「注文内容を確認」をクリックします。

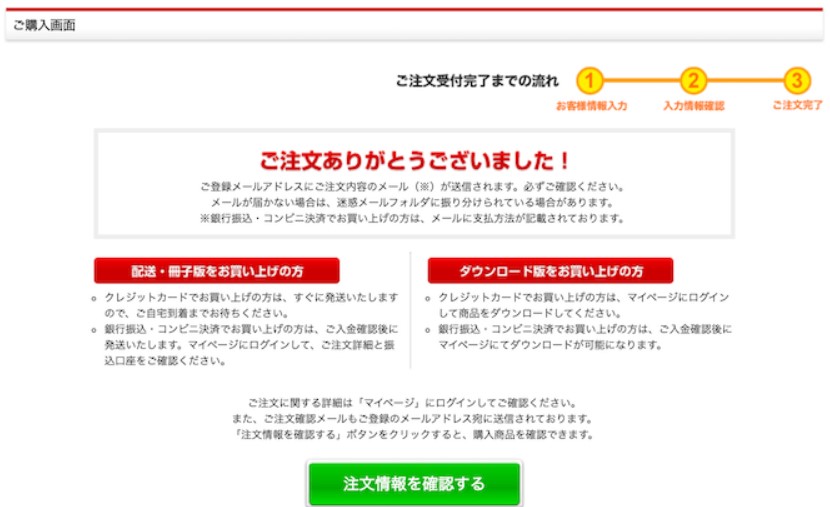
入力が完了して、下の画面が表示されたら購入完了です♪

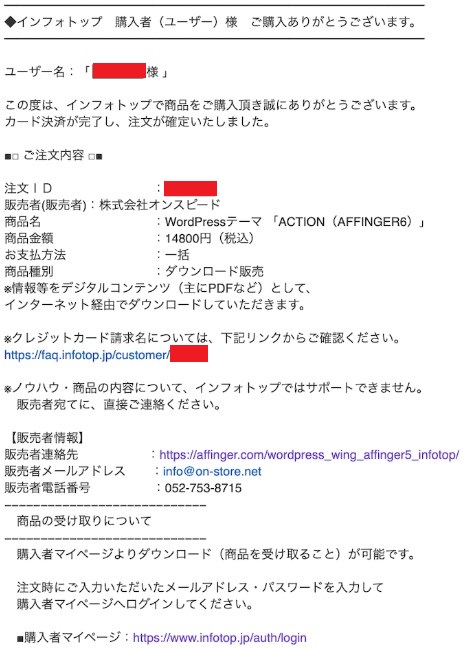
購入完了後に以下のメールが届きますのでご確認ください。

メール内の「購入者マイページ」のURLをクリックしてマイページを開いていきましょう。
ここからAFFINGER6をダウンロードしていきます♪
STEP②:AFFINGERをダウンロードする
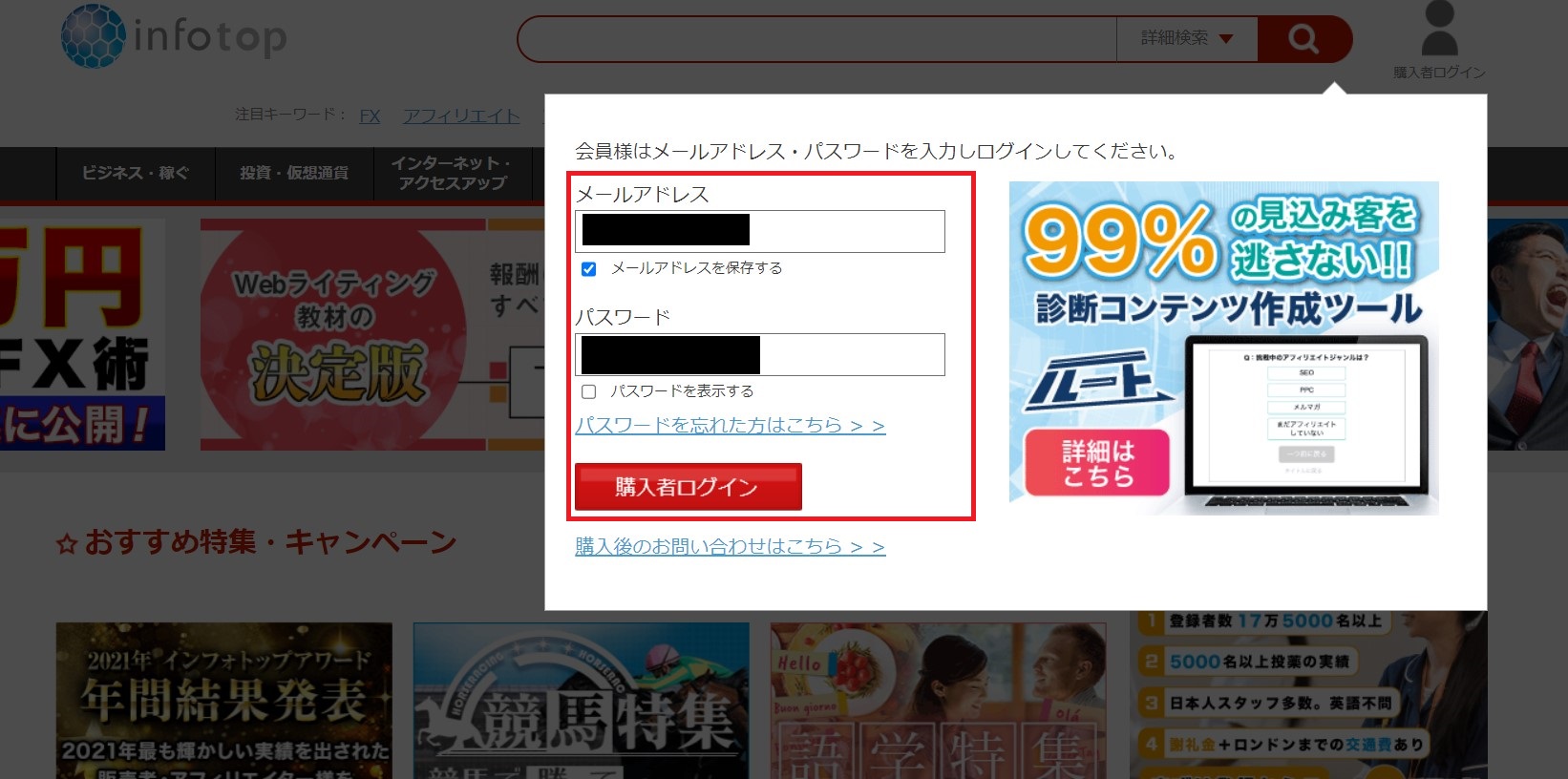
1.まずは、以下のログイン画面にAFFINGER購入時に入力したメールアドレスとパスワードを入力します。

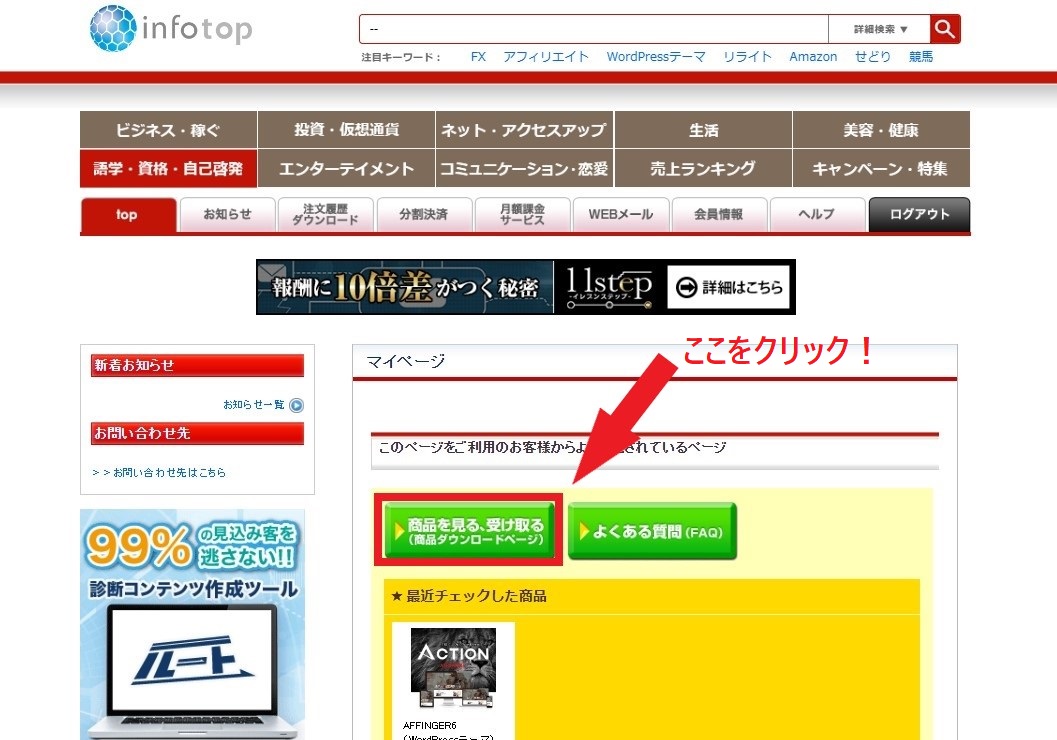
2.ログインができたら表示画面の「商品を見る、受け取る」をクリックしましょう。

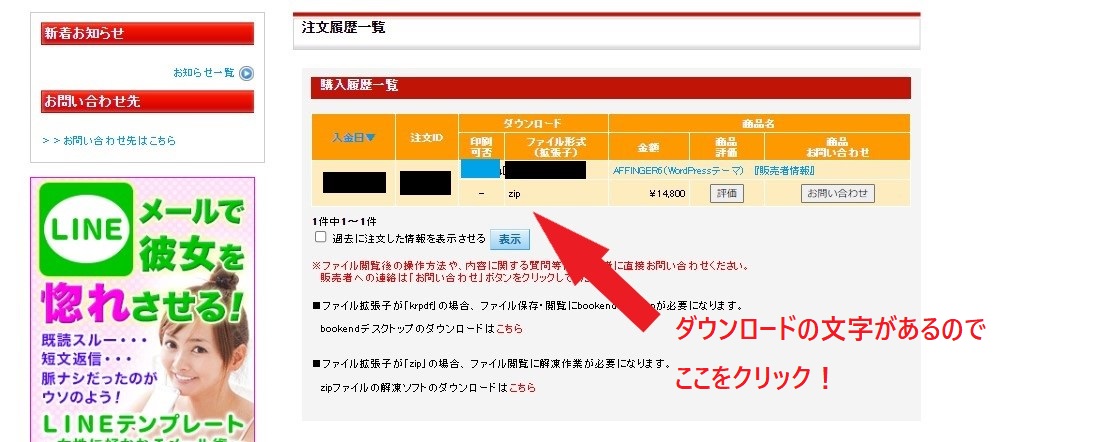
3.下のように購入履歴が一覧表示されるので、青四角の部分の「ダウンロード」ボタンをクリックしてAFFINGER6をダウンロードしていきましょう!

ダウンロードは購入から14日以内と期限がありますので、早めにダウンロードしておくのをおすすめします!
また、AFFINGERのダウンロードページ上に、なのからご購入くださった方への購入者特典としてAFFINGERカスタマイズ初期設定手順を解説した記事URLをダウンロードできるようになっています。
その手順記事に沿ってカスタマイズを進めていけば、なる早でAFFINGER6仕様のブログが整いますよ!
私の設定画面をスクショして解説しているので、ひとまず同じ設定にしておいてあとから自分好みにカスタマイズもOK!
きっと特典記事もお役に立てるはずです^^

ここから最後のステップです!「WordPressにアップロードして有効化」していきましょう。
STEP③:WordPressにアップロードして有効化
ここからはダウンロードしたAFFINGERをワードプレスにアップロードしていきます♪
1.まずは、先ほどダウンロードしたファイル(下画像)をダブルクリックで解凍します。

2.下のフォルダが出てくるのでクリック!

3.4つのファイルのうちの「WordPressテーマ」のファイルを選択。

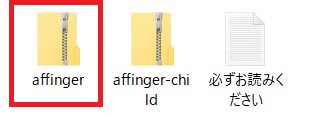
この中に、
- affinger.zip
- affinger-child.zip
という2つの「.zip」ファイルがあります。
後ほど2つともアップロードしていくのでそのままにしていてください。
4.自分のWordPressにログインしましょう!
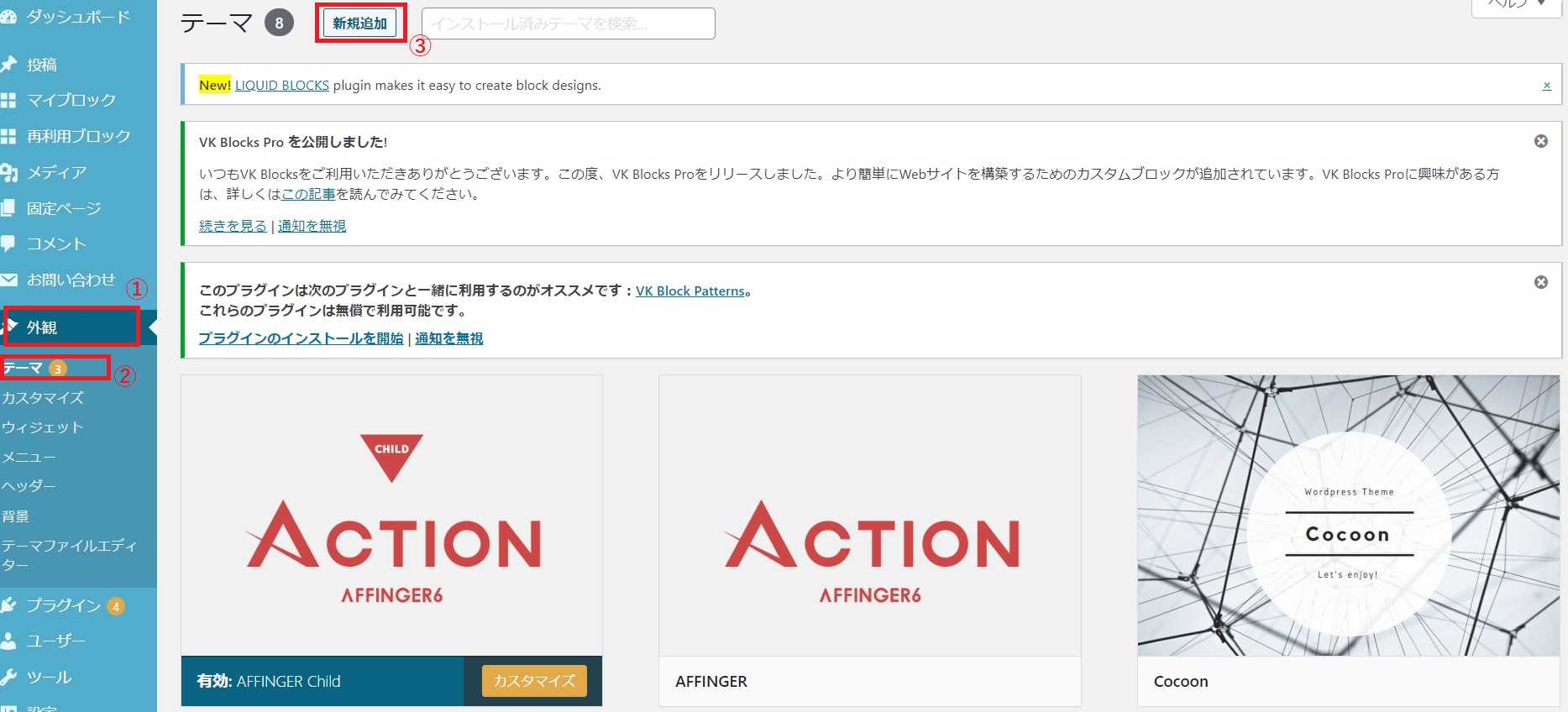
「外観」>「テーマ」>「新規追加」をクリックします。(下画像①~③の部分)

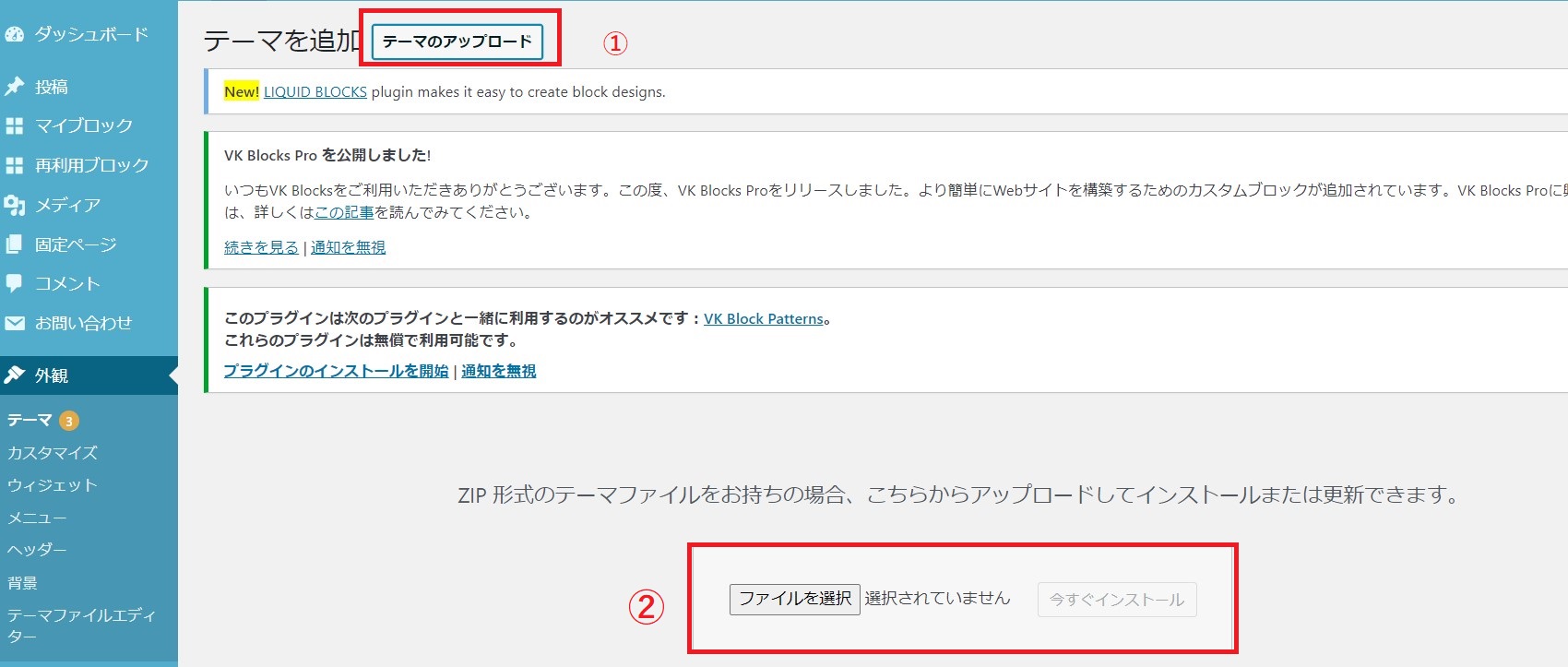
続いて、下画面の①「テーマのアップロード」>②「ファイルを選択」をクリック。


さっきの2つのZipファイルをアップロードしていくよ!
まず最初に、「affinger.zip」のファイルをアップロードしていきます。
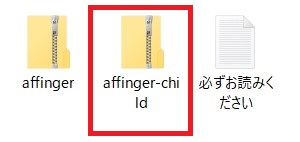
必ず「affinger.zip」>「affinger-child.zip」の順にアップロードするようにしてください。
「affinger.zip」を選択>「今すぐインストール」をクリック

続いて、同じ手順で「affinger-child.zip」をアップロード。


上手く「affinger-child」のファイルがアップロードできずにおおもとのファイルがアップロードされてしまう場合は、「affinger-child」のファイルを開いてドラッグ&ドロップでアップロードに持っていくと簡単にできます♪
2つのアップロードが完了したら再度、外観>テーマのページに戻りましょう。
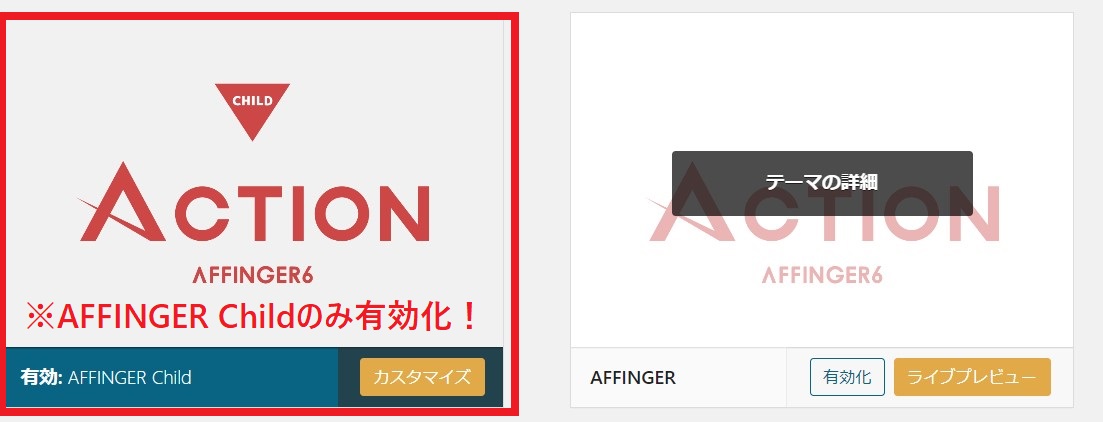
下の「AFFINGER CHILD」のにカーソルを合わせると「有効化」の文字が出るので、「AFFINGER CHILD」のみ有効化していきます。

この2つの区別な何かというと、
・AFFINGERは親テーマ
・AFFINGER Childは子テーマ
と分類されます。
間違えて親テーマである「AFFINGER」を有効化してしまうと、その後のテーマのバージョンアップの際にこれまでカスタマイズしたデータが削除されて上書きされてしまいます(泣)
子テーマの「AFFINGER Child」のみ有効化しておくことで、引き続きカスタマイズデータを引き継ぐことが出来るので、必ず子テーマのみ有効化しておきましょう。

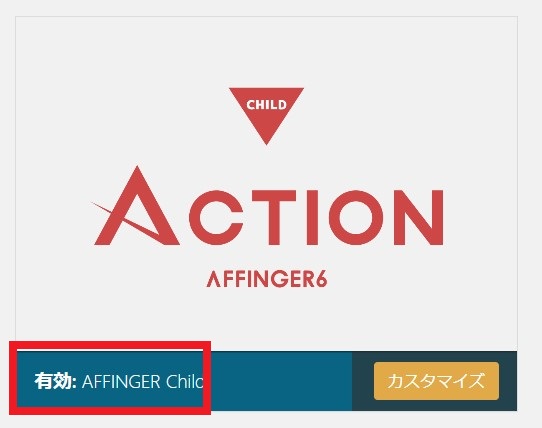
上の画像のように、AFFINGER Chlidが「有効」となっていたら、テーマの設置は完了です!

お疲れ様でした♡
STEP④:”Gutenbergプラグイン2”をインストールする
最後に、アフィンガー専用のパーツや装飾が使えるようにするためにGutenbergプラグイン2をインストールしていきます。
Gutenbergプラグイン2を入れると、下の画像のようにアフィンガー特有の機能が使えるようになります◎

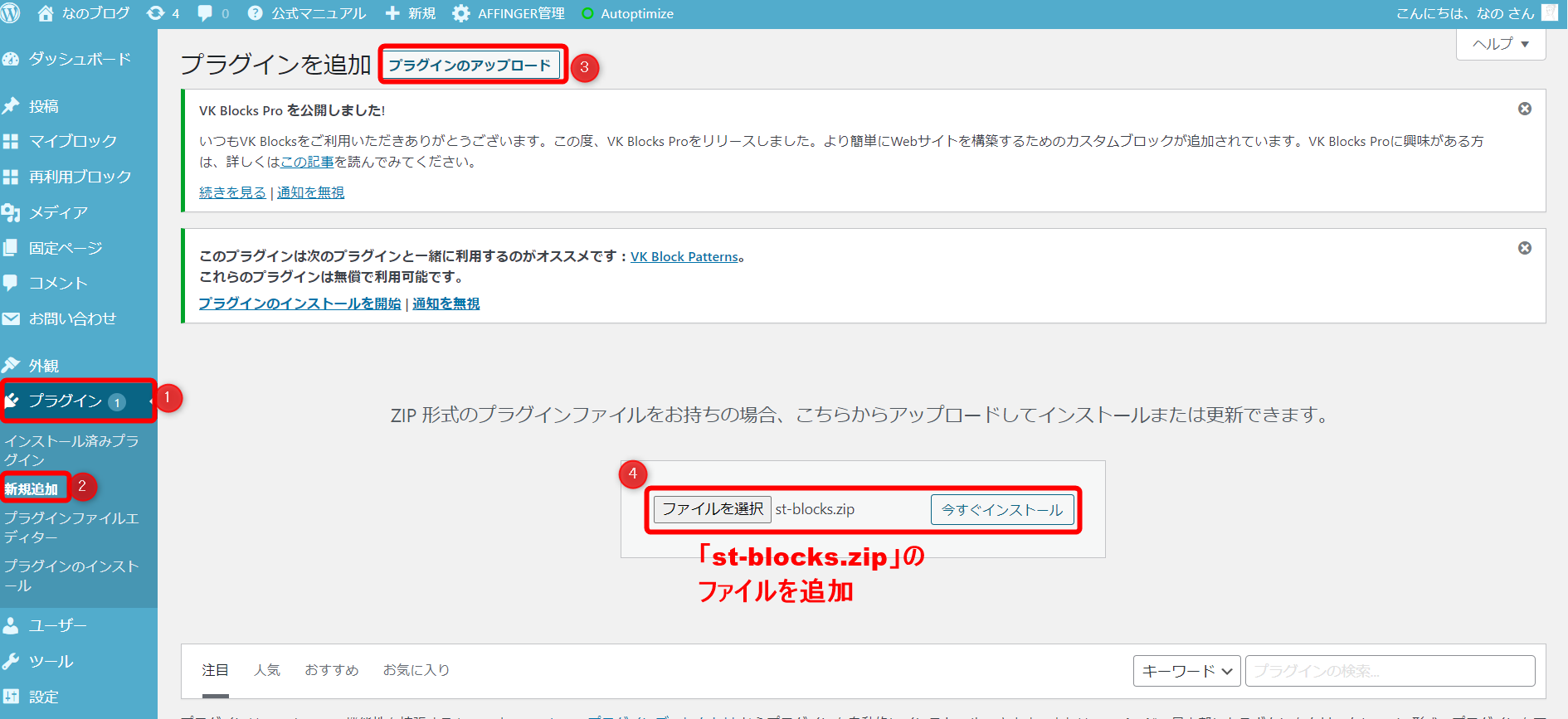
まず、「プラグイン」→「新規追加」を選択→「プラグインのアップロード」をクリックします。

次の画面で「プラグインのインストールが完了しました」と出たら、プラグインを有効化ボタンを押します。
「プラグインを有効化しました」と表示されたら完了です!

お疲れ様でした♪
ここまで来たら、ここからはご自身の好きなデザインにカスタマイズが可能です♪
私のアフィンガーURLからご購入いただいた方は、購入者特典のカスタマイズ手順記事に沿ってカスタマイズを進めていってくださいね!
稼ぐに特化したWordPressテーマ
AFFINGER6 14,800円(税込)
特典として、アフィンガーのカスタマイズ設定を一連の流れでできる手順解説記事を2記事プレゼント!
他にも、下の「AFFINGER管理」→「公式マニュアル」をクリックすると、トップページの作り方〜色の変更などのマニュアルが確認できます!
逆引きマニュアルなので初心者には難しい・・・という場合は、公式マニュアル内の「スタートガイド」を見ながら進めてみてください。
閲覧には購入者限定の閲覧パスワード入力が必要です

買い切りタイプで14,800円(税込)でカスタマイズの幅がかなり広がるのでコスパ最強です!
まとめ:本気で「ブログで稼ぐ」なら、AFFINGERの導入がおすすめ!
テーマが無事導入できた方は、特典でついてきたこれから少しずつ自分好みをサイトにカスタマイズしていってください♪
これからどうやってカスタマイズしたらいいのやら…という方も、記事内でご紹介したように「アフィンガー トップページ 初期設定」などで調べて好みに合った方の情報を参考にすると早く素敵にカスタマイズできますよ!
AFFINGER6の特徴まとめ
- 1回買い切りで複数のサイトに使用可能
- カスタマイズ性の高さ▶読者の「読みたい」を引き出すデザイン性
- サイトの表示スピードが速い▶読者の「離脱」を防ぐ
- SEO対策がしっかりされているのでプラグインが不要▶サイト表示スピードにも好影響
- デザイン・装飾のバリエーションが豊富
\稼ぐブログならAFFINGERがおすすめ!/
私も無料ブログテーマCocoonから、アフィンガーに替えましたが、ブログの質が上がったのを実感しています。
「なのさんのブログが目標です!」「憧れます!」と言っていただくことも増えて、AFFINGERにして本当に良かったと思っています。

有料ブログテーマどれにしよう?と悩んでいる方は、AFFINGER6にしておけば間違いないですよ♡
AFFINGERを導入するぞ!という方はこちらから購入手続きを進めていってくださいね!
私の設定画面をもとにお好きにカスタマイズを進められるように、カスタマイズ設定手順の解説を【なの特典】につけました!↓
私のブログ記事内からご購入いただくと【なの特典】として、一連の流れでアフィンガーのカスタマイズ設定ができる手順解説記事が付いてきます♪
【内容】
\2記事に渡って解説しています/
・AFFINGER6初期設定の手順
・トップページカスタマイズ手順
実際の設定画面のスクショ付き!
これらを見れば、ブログデザインのベースを整えることが可能です^^
もちろん、手順を見ながらお好きにカスタマイズも可能!
ご購入後、アフィンガーDLページにて特典記事がダウンロードいただけます◎
\稼ぐブログならAFFINGER/

これから動き出したい!!!って方が、スムーズに稼ぐブログの土台を整えて記事作成に取り組めることを願っています♡
手順を見ながら進めたい方は「導入方法3ステップ」に戻って進めていきましょう。
なにかあれば、Instagram(@nano_lifeworks )のDMでご質問下さいね♪
関連記事